I’ve been playing with cover ideas for the omnibus. (And am still debating skipping book 3, or maybe having it be a stretch goal for the omnibus (wonderful idea, Jer!). If I can bring the omnibus in around $30 for the softcover then it’s a definite go.)
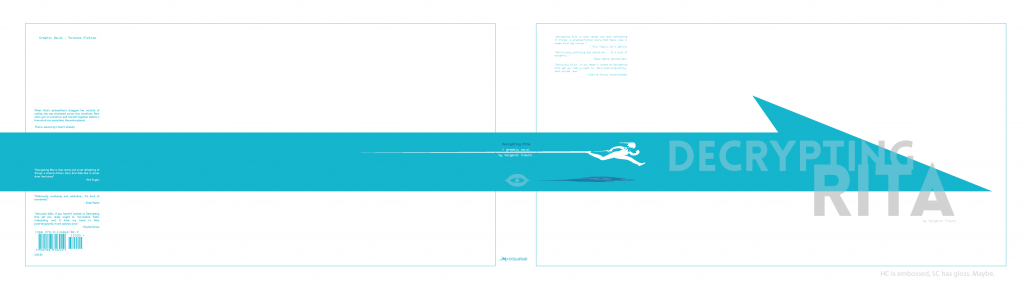
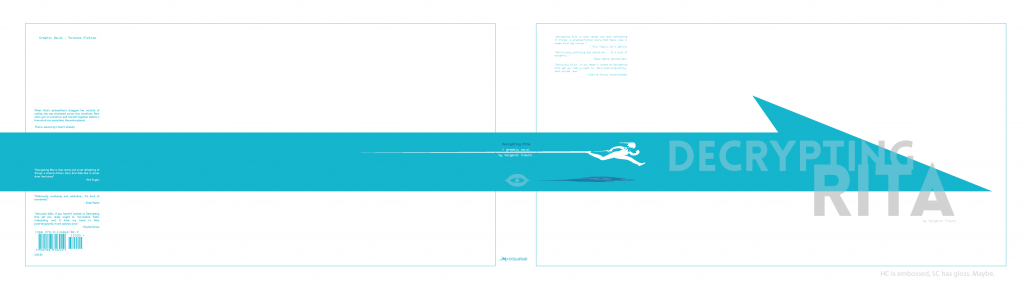
First off is my first image. I really love this one but it’s not really doing a good job of advertising the book; I think it’ll probably be on the hardcover if I do that option and make it to a ‘dust jacket’ stretch goal.

But I feel like I really need to communicate the “multiple parallel realities” thing for a cover to work. This just says “it’s about a fast robot lady and has a strong horizontal motion”.

So I pulled in the image I’d done for a t-shirt for the second book’s kickstarter, and simplified it.The arrow would be gloss, of course. Still not there; the figures are tiny and aren’t going to grab you from across the store, or as an icon.

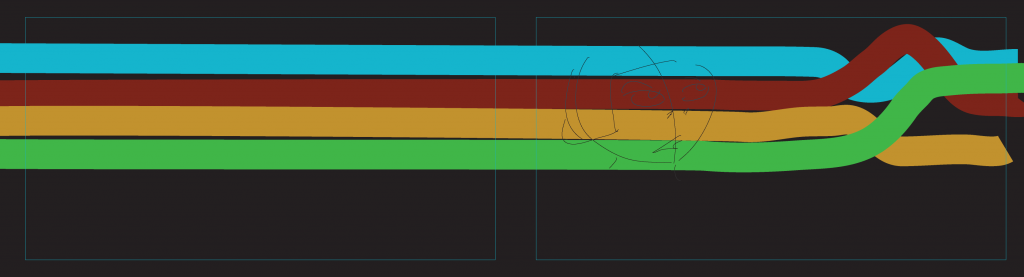
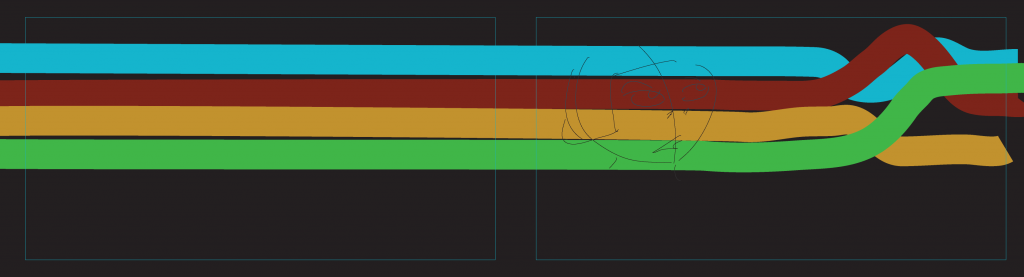
Then I tried doing a set of all four timelines, knotted together. Kinda working but I dunno, it just didn’t… didn’t feel right. Didn’t feel like it really had potential. Also felt really potentially fiddly and tedious what with wanting to have the different timelines weave in front and behind each other more.

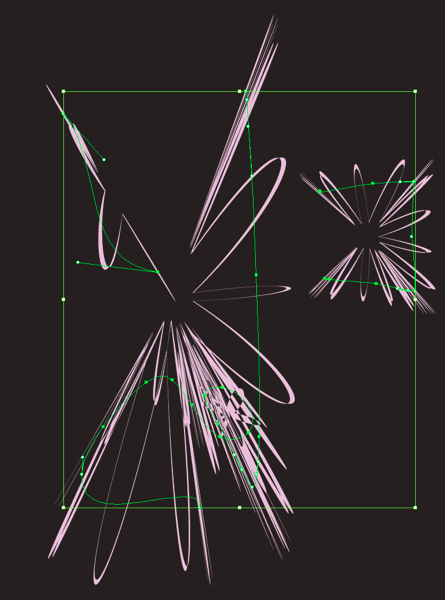
So I pulled out the image I’d done for my convention banner and tried it on a sideways book. Interesting but no. Also kind of annoying and frustrating because Illustrator went unresponsive whenever I tried to copy over the green world layers; I had to copy them one at a time, and had to copy one layer in parts. Pain in the ass.

Maybe it’d work on a horizontal book? Eh. It could work but I’d have to draw a new image for this, and I didn’t really feel a single pose could convey the story properly.

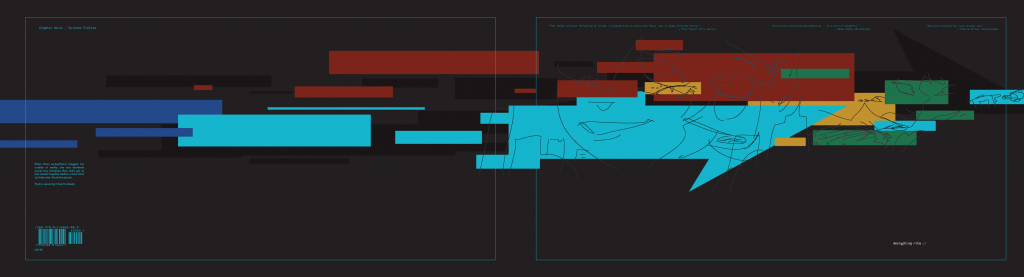
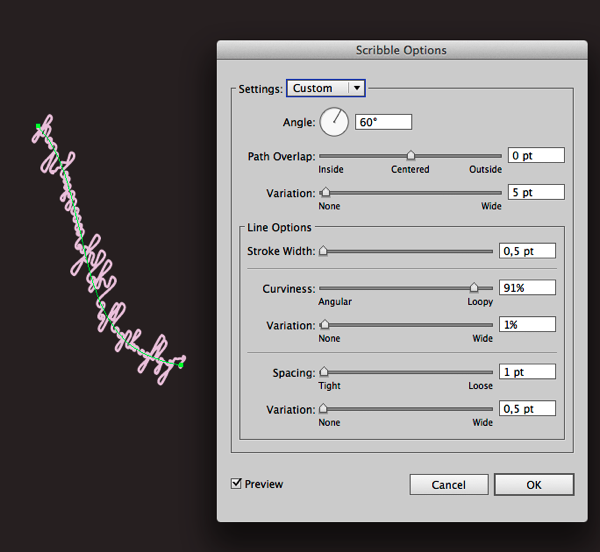
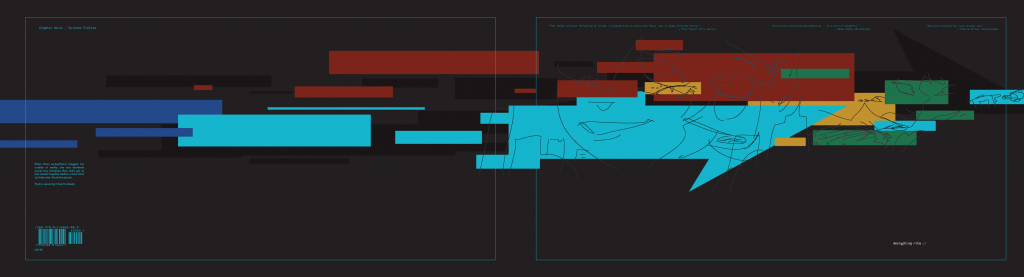
So I just started doodling. I scribbled a really loose rectangle, then started drawing a bunch of them with the rectangle tool, in the disintegrating/glitched-up look that shows up throughout the story. Referencing an important recurring image, good. Calling back to the very effective (IMHO) covers of book 1/2, also good.

See? Book 1: bold, striking, conveys ‘confident female lead’ and ‘shattered into multiple realities’. Book 2 has Dragon Rita and Hat Rita looking out of the arrows, worried now as they’re out of alignment. Remix the idea into a wider composition, with a bit more fragmentation, and appearances by all four Ritas, Add in some Panopticon, maybe a couple of cables in the gloss layer, maybe some more source code from the guts of some ciphering algorithm, and I think it’s a winner. Especially once I have white face bits popping out of the color and black.
(Incidentally, this proposed omnibus cover bears little resemblance to the one I have planned for book 3, if that happens. I’ll probably have to draw that anyway, I kinda want to have all the covers in the extra material at the back of the book, along with some notes on my process, the Ask Ritas, and maybe a little epilogue short for each Rita…)